Best practices for using GRAVITY. Other content related topics are available:
Creating content
Placing content (DOM bound)
Yes, it generally is possible to place content anywhere, but content owners should walk on the edge of choosing too big containers and choosing to small containers.
Too small | Just right | Too big |
|---|
 |  |  |
Just the arrow is chosen, this is bad practice because you will not be able to move the hotspot anywhere, it will be trapped inside the small rectangle. | Instead of choosing the element you want to place content on, choose a slightly bigger parent container. This allows you to safely move the hotspot around but still guarantees that on other screens the hotspot will be close. | The container (here the whole body) is way too big, on other resolutions the hotspot will be way off its original spot. Pick some container smaller. |
More reasons to pick bigger containers
The layout algorithms have a bigger chance of finding a container than a micro small icon, the context is still clear for the user if you choose the parent
Some browsers vary in the details of a website, sometimes leading to the case that on a browser one hotspot can not be placed, the bigger the container the bigger the chance the algorithms find it, wanna know more about our magic, check it
Of course we do not discourage you to use most accurate containers, just be aware of all the points above and you will be fine!
User specific content
Yes, we do support template hotspots and dynamic content, but remember that some pages have user specific content. You should not place any content in a document which is user created. Place content on site native elements, here are some bad practice examples:
Placing content inside a Microsoft Form is not so smart, mainly because not all forms may have this type of question or button
Placing content on a folder in OneDrive because some people may neither have a file nor a folder, where does their content go?
Placing content on objects that are obviously only available for restricted groups, e.g. "Admin Tool, click here" will end up lost for 90% of the users because they don't see any admin functionality
Creating workflows
Remember clearly what GRAVITY does. We strongly recommend to stick to these principles, otherwise you may generate more confusion than clearance with your workflows.
User specific content (again)
Remember the basics, we can not open anything for you. This makes it impossible to use a workflow to open a document or form. We recommend to do two workflows here, one ending with the "opening", the next one starting as soon as the document is open, placing content on application elements of course not inside the document!
Workflows with user actions / forks
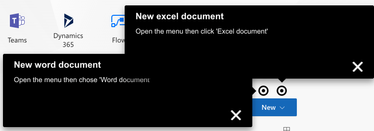
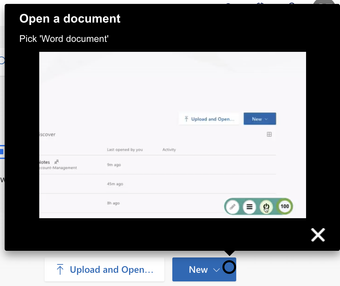
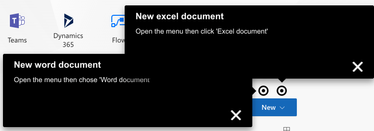
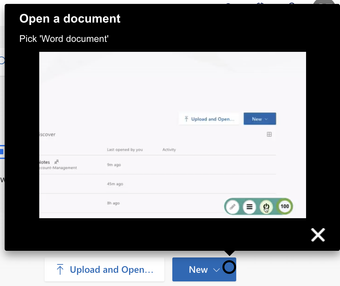
There is two patterns you can use to guide a user around some user action or a fork. Imaging the scenario that a user has to open a menu, then either pick A or B and according to that he of course will see different content.
Using a video
Record a video of yourself interacting with the menu
Upload the video to a GRAVITY supported platform
Create a callout besides the menu showing your video

Multiple starts
Place more than hotspot besides the button, use this procedure every time your workflow forks